Hi, I'm Victoria, your new
Web Developer
Pick a color and take a look around.
See what we can build together.
Take a look at some of my projects.

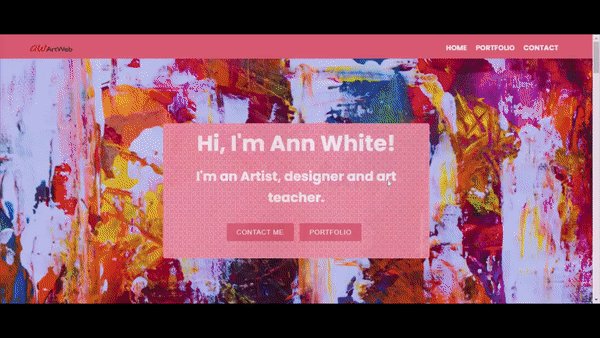
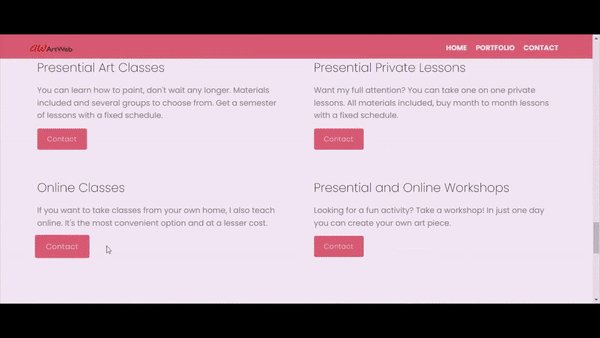
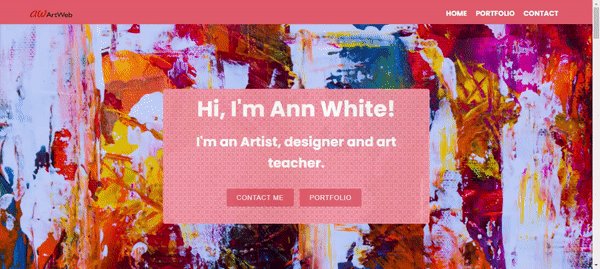
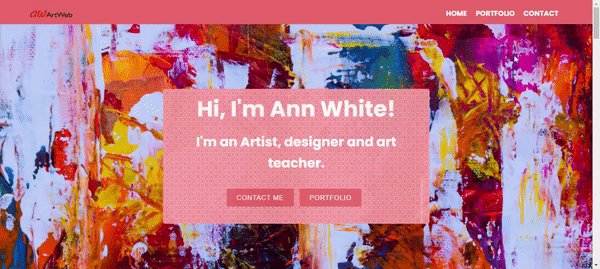
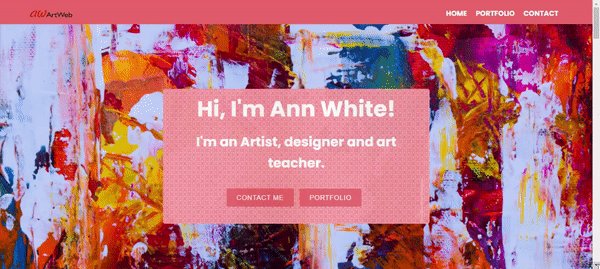
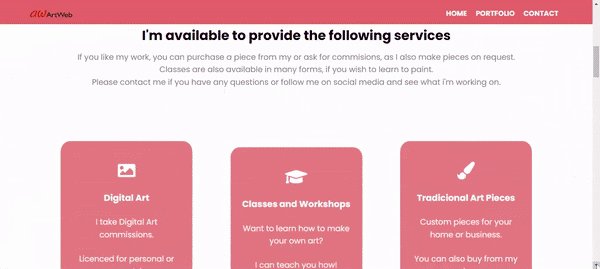
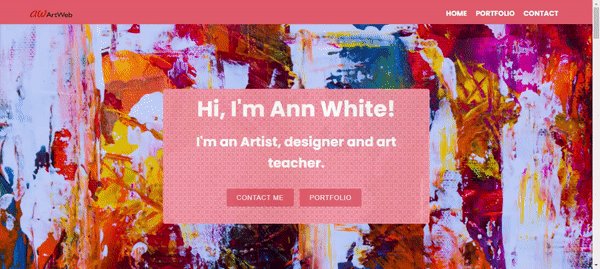
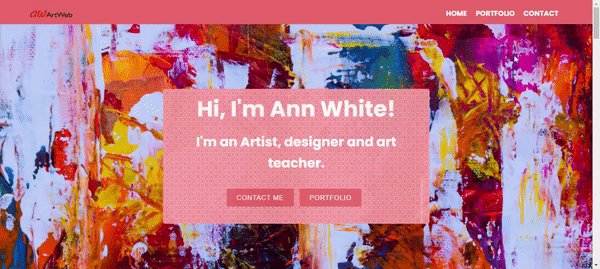
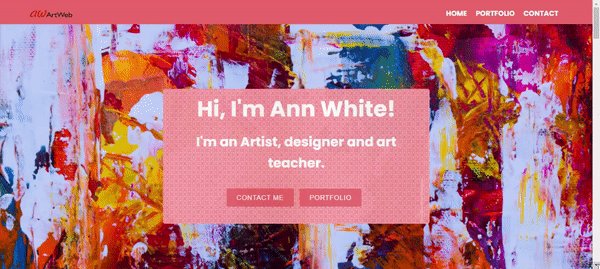
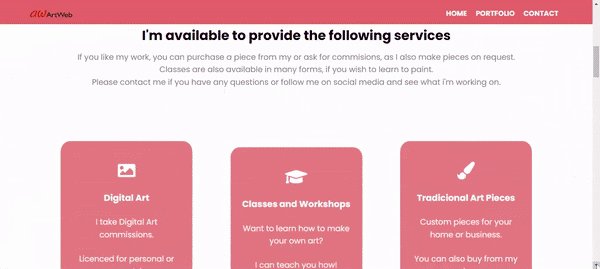
Artist Portfolio Page
Landing Page for a colorful Artist Portfolio made with HTML and Sass CSS.

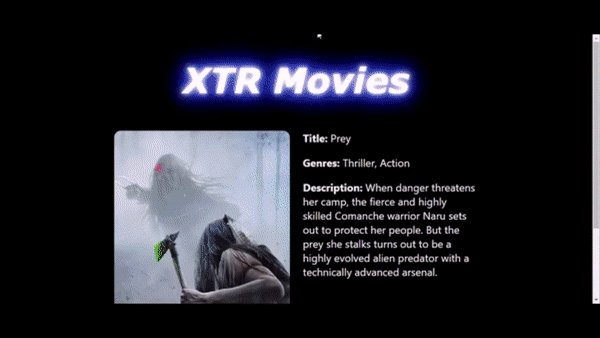
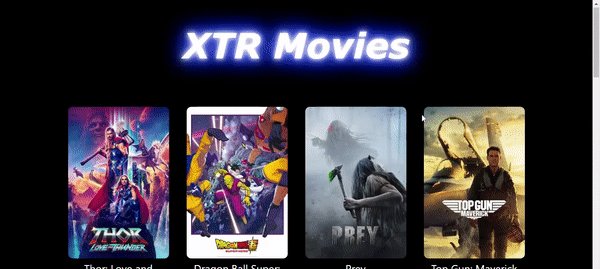
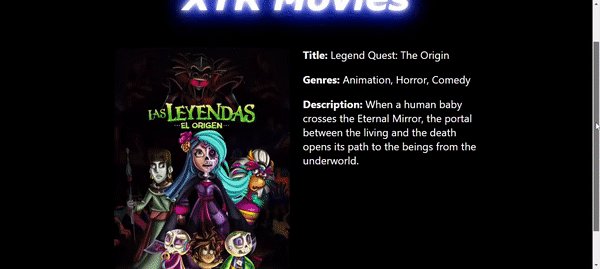
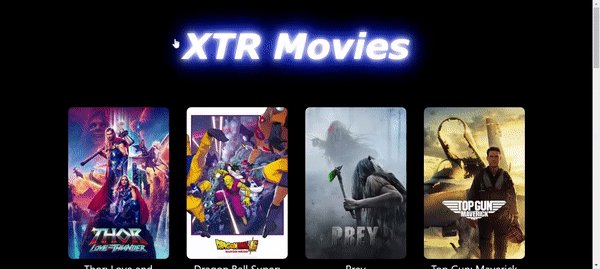
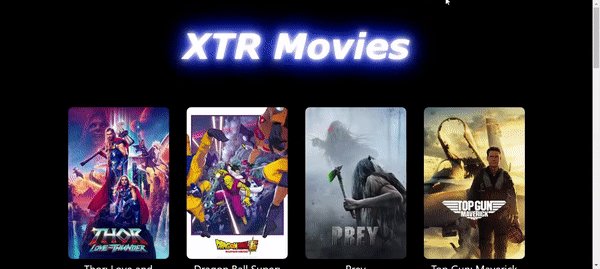
XRT Movies App
React Movie app that consumes the IMDB API to provide movie details on clic.

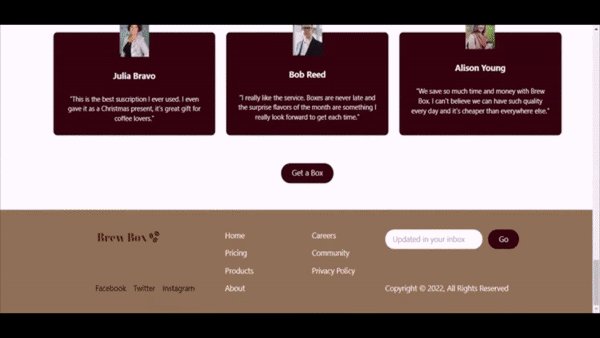
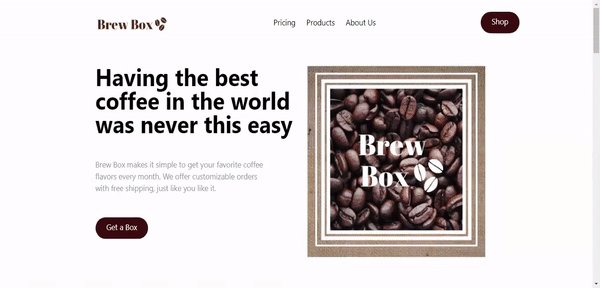
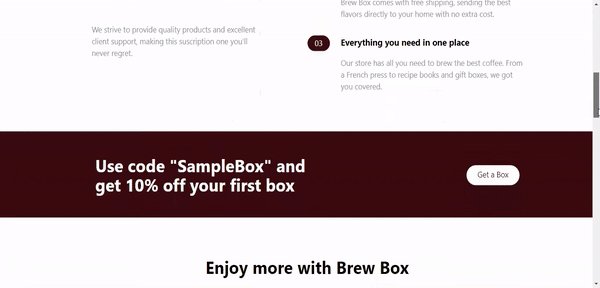
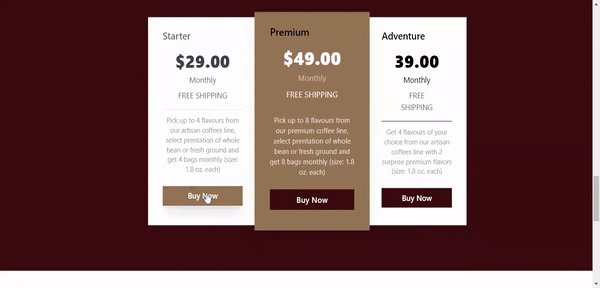
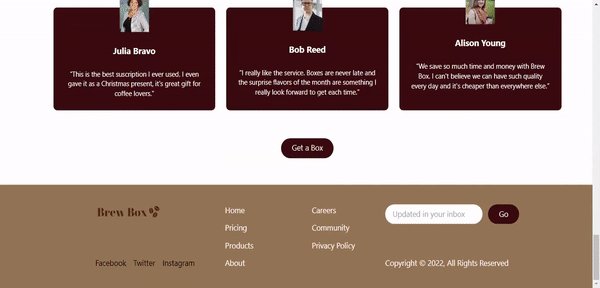
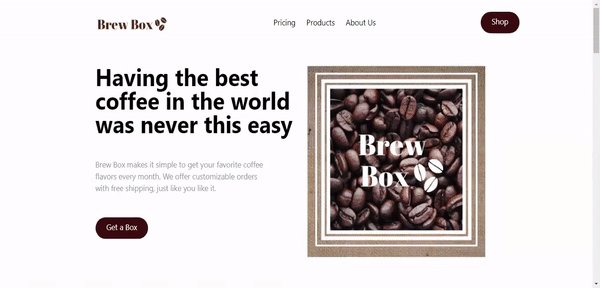
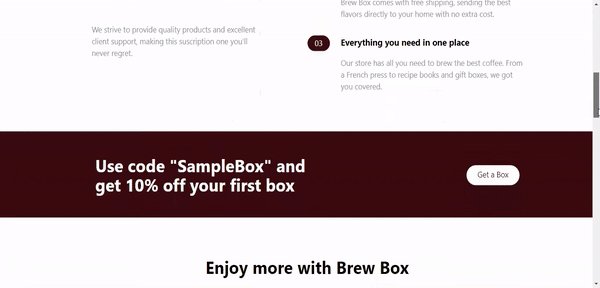
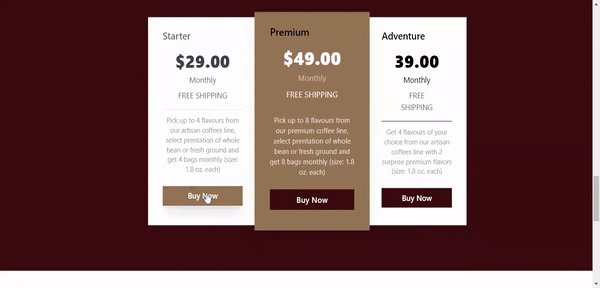
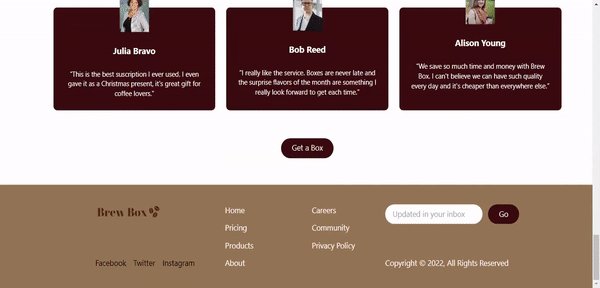
Coffee Suscription Box
Mock site for a fictional coffee suscription site, made with HTML and Tailwind CSS.

German Learning Audio Board
Pictograghic language learning board. You shoud probably watch the video on github, or try the live site for the audio.

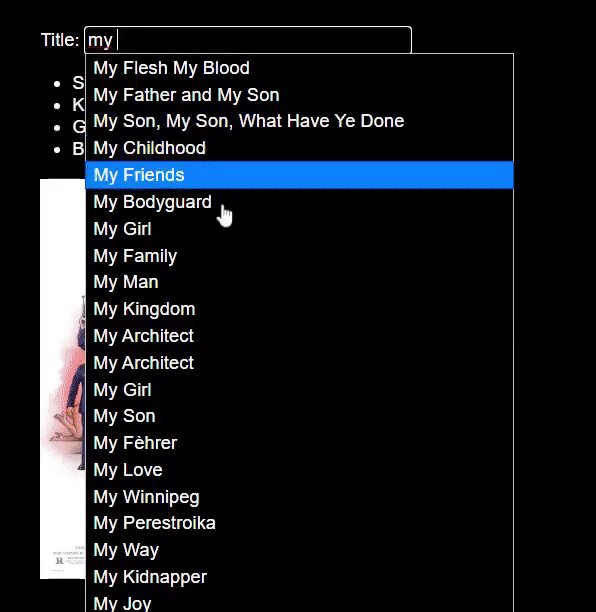
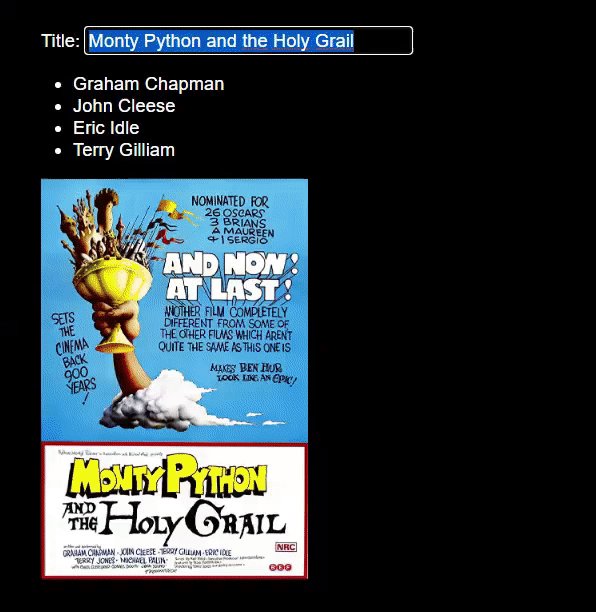
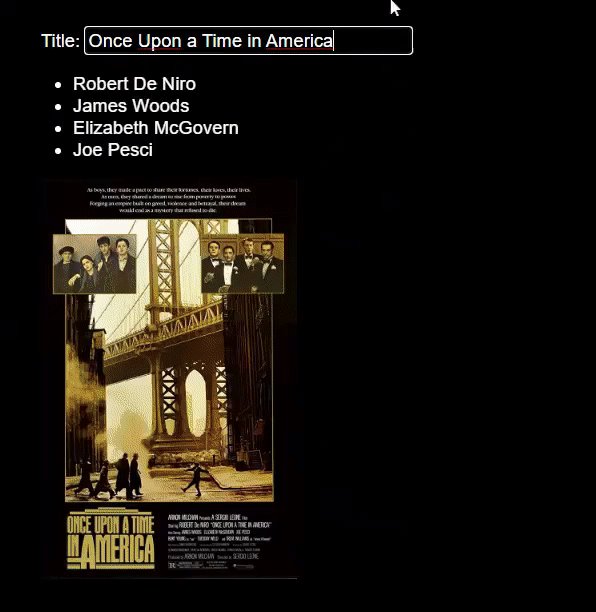
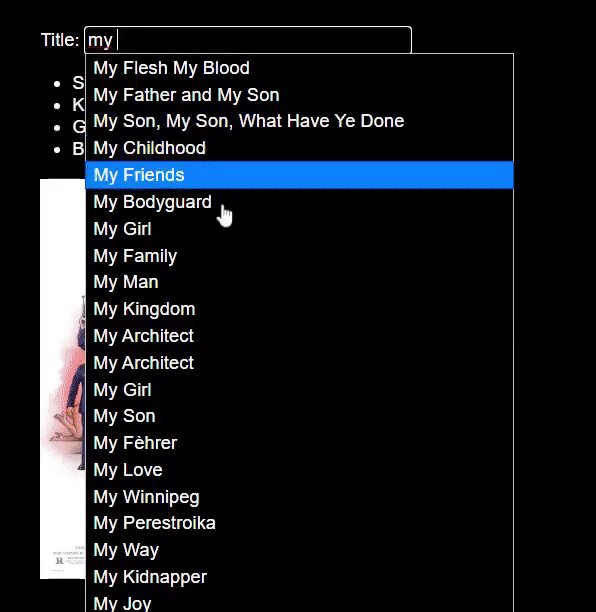
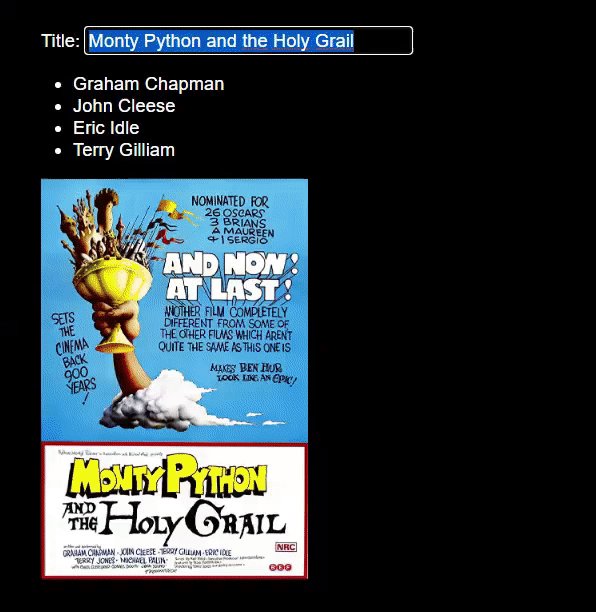
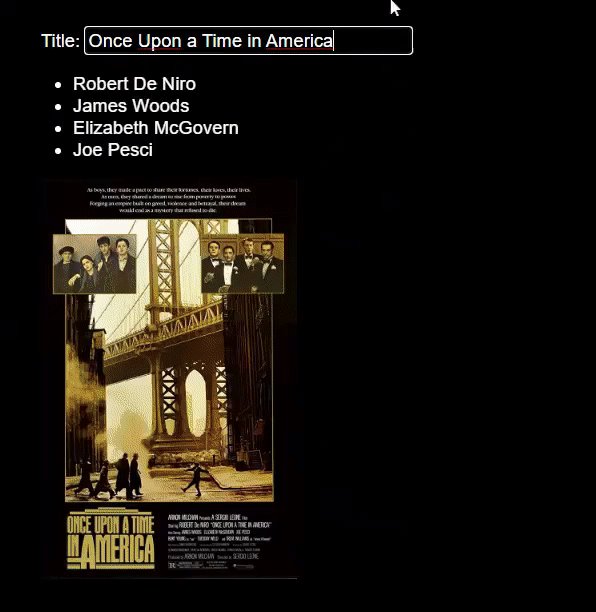
Movie search and autocomplete
Made with JavaScript, Node, Express, MongoDB, HTML5, CSS3. This project uses a movie data base to search and autocomplete the inputed title.

Spice Girls API and Demo
The most necessary API of 2022! Just kidding, haha. Demo site for it too, that also consumes the spotify API for the music.
Thanks for reading! Hope to hear from you soon!